Comment faire de votre Call To Action un atout majeur
Le Call To Action (CTA) est devenu un des éléments phare en matière de design/édition : outil web incontournable on le retrouve aussi bien sur les landings pages que dans l’email marketing.
Mais attention, pour convaincre, cet outil devra être un cocktail à la fois innovant, inventif et audacieux. Autant de conditions qui garantiront le succès du CTA. Vous l’aurez compris il ne faudra donc pas lésiner en matière de créativité afin de mettre toutes les chances de votre coté !
Vous avez créé un site internet ?
Sachez que le CTA est un des acteurs majeurs (pour ne pas dire le principal) de l’email marketing si vous désirez obtenir des bons résultats en terme de conversions de leads !
Un tout petit changement dans la formulation ou le design de ce dernier peut avoir une influence immédiate sur le nombre de clics et ce, de manière complètement radicale, idem pour les conversions qui peuvent croître très rapidement !
Pour ne citer qu’un exemple, lorsque Google a changé le fond coloré de son CTA en bleu (il y a quelques années) le nombre de clics, le CTA a connu une explosion des résultats de plus de 50,5% !
Qu’il apparaisse sous forme de bouton d’inscription à une newsletter, sur une landing page, ou bien encore sous forme de bouton d’achat sur un site de vente en ligne ou de renseignements : le CTA est ce qui fait la réussite d’une campagne. Mais ça n’est pas tout, le CTA a aussi une influence directe sur son utilisateur et l’expérience qu’il en tirera. Un CTA de bonne qualité ouvrira la voie à l’utilisateur sur ce qui est lié à ce dernier à savoir le site internet lui-même. (Dit moi à quoi ressemble ton CTA et je te dirais comment est ton site internet)…
Comment créer un CTA attractif et surtout efficace :
Le pouvoir DU mot
Un CTA doit pouvoir répondre aux questions suivantes : que doit faire le destinataire, où le lien va t-il le conduire, et en quoi ça va leur être utile de cliquer dessus.
Un CTA bien nommé répond à l’ensemble de ses trois questions et ce, en seulement un mot, ou en quelques mots courts et concis.
Aux yeux du destinataire LE mot parfait qui le fera cliquer n’existe pas et il faudra en tester plusieurs avant de trouver l’élu. Vous devrez donc expérimenter et essayer différents CTA jusqu’à trouver celui qui conviendra parfaitement au public que vous ciblez. Si le design de votre CTA fait partie intégrante de votre newsletter, vous pouvez faire deux versions de votre bouton et faire un test AB uniquement sur ce CTA et ainsi constater lequel conduit au plus grand nombre de clics !
Avant de rédiger le texte qui servira de référent à votre CTA quelques éléments seront à prendre en considération :
L’utilisation de questions/noms et verbes
Il est parfois important de ne pas poser trop de questions dans le but de se focaliser sur le résultat. Alors d’accord l’utilisation d’une forme interrogative est certes tentante mais les CTA qui se présentent de manières ambigües ou “trop commerciaux” transforment le supposé clic en une fuite du client.
La formulation du CTA repose sur un double facteur : le contexte d’une part et d’autre part le fait que la majeure partie de votre contenu est écrite en dehors du CTA lui-même. Qu’il s’agisse d’une landing page, d’une fenêtre pop-up ,d’un formulaire d’inscription ou un CTA sous une newsletter, en règle générale vous écrivez essentiellement votre contenu en dehors du bouton lui-même. On le trouvera sur l’en-tête ou dans le corps du texte, le bouton, quant à lui, sert surtout à “conclure le deal”.
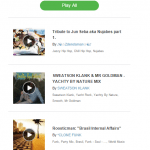
Prenez par exemple le CTA issu de la newsletter du site Mixcloud (site internet d’écoute de musiques en ligne) simple, clair et bien fait, ce dernier indique à l’utilisateur la mention Play All (“Tout jouer” en français).
Longueur du texte
Combien de mots y a-t-il dans votre CTA ? Un Call To Action tend à être court et les utilisateurs s’attendent à cela. Si votre CTA est trop long cela peut très facilement le détourner de son but premier et lui faire perdre en efficacité.
“Recevez une offre”, “Achetez”, et “Inscrivez-vous” sont des formulations CTA courtes, claires et précises qui remplissent généralement très bien leur tâche et apportent du résultat.
Design et emplacement du CTA
L’emplacement du CTA est un point critique et important qui vous laissera un large marge de manœuvre pour vos expérimentations. Votre CTA est il positionné en tête de campagne ? Ou plutôt sur le coté ? Comment ce dernier est-il relié aux autres éléments de la page ?
Afin de définir un placement optimal vous aurez besoin de prendre en compte trois éléments basiques :
L’insertion du CTA en fonction du reste de la campagne
Posez vous la question : combien d’espaces devez-vous laisser entre le CTA, le texte et les images de la campagne ? L’emplacement choisi attire t-il l’attention sur le CTA ? Le CTA est-il la première chose sur laquelle l’utilisateur va tomber en ouvrant la campagne ou devra t-il faire glisser le curseur jusqu’en bas de page afin de le trouver ?
Chaque choix aura ses avantages et ses inconvénients, faire le bon repose sur divers facteurs. Il est bien sûr primordial que le CTA reste dominant et apparent mais ce doit être fait de manière judicieuse sans avoir l’air trop “agressif” ou imposant ce qui conduirait l’utilisateur à obtenir l’effet inverse c’est à dire la déconnexion.
Le nombre de CTA sur une page
Il n’y a aucune raison que le CTA n’apparaisse qu’une seule fois dans une campagne. Il pourrait tout aussi bien être intéressant pour vous d’insérer un bouton plus grand et plus clair sur le coté droit, mais aussi transmettre des liens vers votre site comme faisant partie intégrante des textes de la campagne.
Sur des landing pages qui dépassent plus d’une page de défilement, l’ingéniosité reposera par exemple sur l’utilisation du CTA en entête de la page et et aussi en pied-de-page (si l’utilisateur n’a pas cliqué en haut il peut toujours le faire en bas de page).
Où le CTA apparaît-il dans la zone de texte ?
Un CTA doit en général apparaître à divers endroits. Ainsi, on peut le retrouver tout en haut d’une campagne, dans l’entête, dans les menus, dans le pied-de-page, juste en-dessous du texte ou encore sur les cotés. Le sens de lecture est aussi une des chose non négligeable à bien prendre en compte.
Si vous écrivez dans une langue comme l’arabe ou l’hébreu il ne faudra pas oublier que le sens de lecture se fait de droite à gauche. Et si vous voulez mettre en relief le CTA, n’oubliez pas qu’il devra apparaître à la gauche du texte et non à la droite comme ce serait le cas pour les langues latines.
Quand vous allez créer une newsletter, pensez à y ajouter des liens sur les photos et les titres. C’est une excellente idée car très souvent le lecteur est tenté de cliquer dessus.
Couleur taille et forme
Que cela soit au niveau de la taille de la police, de la forme, de la couleur choisie et même jusqu’à l’utilisation des icônes, chacun de ces détails peu changer de manière radicale le taux de conversion d’une campagne.
La taille du bouton CTA influe sur son importance au sein de la campagne, le choix des couleurs est aussi très important. Choisissez une couleur qui se démarque du reste de la campagne mais essayez aussi de vous conformer à une couleur en rapport avec la marque.
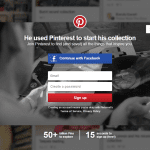
Prenez par exemple le cas du CTA de la page d’accueil du site Pinterest qui est intégré dans le formulaire d’inscription. Ce formulaire est placé sur un fond coloré qui essai de se fondre avec les diverses images et coloramas apparaissant sur Pinterest.
Le fond du formulaire d’inscription apparaît en noir et blanc alors que le bouton CTA se présente dans des couleurs plus vives comme le bleu et le rouge. Dans l’inconscient collectif une couleur s’apparente souvent à une marque célèbre. En l’occurrence, le bleu est la couleur référante aux inscriptions et connexions de Facebook, le célèbre réseaux social qui utilise le bleu pour représenter le logo de sa marque. Donc le bleu pour Facebook, le rouge pour Pinterest, le rouge étant habituellement attribué aux boutons d’inscriptions.
Si votre CTA est une image ou un bouton, il se peut qu’il soit plus effectif que du texte. Ceci étant dit, rappelez-vous que certains destinataires peuvent ne pas voir ou recevoir les images d’une campagne. Petite idée : utilisez des tableaux et des fonds colorés HTML si vous désirez une version HTML du bouton, qui seront ainsi toujours apparents même lorsque le bouton n’est pas visible. Qu’on se le dise ça ne sera jamais aussi attractif qu’un joli bouton top design mais au moins cela sera visible par tout le monde.
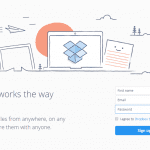
Ci-dessous vous trouverez le parfait exemple de CTA qui vient résumer toutes les caractéristiques précédemment cités, la landing page de DropBox :
La phrase d’accroche : “Dropbox travaille comme vous” est en tête de page, assez proéminent et avec une formulation qui attire le lecteur. Le sens de lecture part de la gauche, donc juste après qu’on ait lu la phrase, la première chose qui attire notre attention est le bouton CTA coloré en bleu ciel, couleur de la marque Dropbox.
Le bouton fait partie de l’ensemble du texte et apparaît à ses cotes comme en étant partie intégrante permettant ainsi aux utilisateurs d’obtenir une vue d’ensemble. Enfin, le bouton utilise un texte court, clair et fournit un détail important : l’inscription est gratuite !
De plus la landing page (qui est aussi la page d’accueil du site Dropbox) a plusieurs signets de défilements verticaux, c’est pourquoi un CTA de “rappel” est de nouveau inséré en bas de page afin que l’utilisateur ait à nouveau l’occasion de cliquer pour s’inscrire s’il le désire.
Plus d’astuces ? Voilà comment améliorer votre formulaire d’inscription et acquérir plus d’abonnés en 3 étapes
Découvrez plus d’articles sur le blog d’ActiveTrail